 Saya sepedapat dengan pandangan beberapa dosen yang tergabung dalam blog zone, paling tidak ini adalah pandangan brilliant dalam memaknai sebuah blog : Personal Branding, Soft Marketing, Mengenalkan Core Kompetensi Kepada Publik, Memberikan Pencerahan Pemikiran Kepada Masyarakat . Pada point 1 s/d 3 intinya sama. Yaitu personal branding, yaitu pembentukan citra diri. Hal ini dilakukan untuk mengenalkan core kemampuan dosen ybs. kepada publik. Tujuannya apa? Menjual diri, menjual profesionalitas. Ketika kita sudah bisa menanamkan kepada masyarakat bahwa kita adalah ahli dalam suatu bidang, maka dengan sendirinya jika memerlukan tenaga ahli pada bidang tersebut maka kita yang akan dipercaya untuk melakukan pekerjaan tersebut. Di situlah kerja profesionalitas bermuara, dan akan mengalir. Dan sebisa mungkin, jangan hanya menagndalkan jalur rekomendasi mulut ke mulut. Cobalah untuk mulai menggunakan internet, dalam hal ini SEO blog anda, sebagai sebuah piranti marketing. Bagaimana itu bisa berjalan? Coba kenali keahlian anda, rumuskan sebuah frase yang mewakili bidang anda tersebut, kemudian bidiklah frase tersebut sehingga begitu orang mengetikkannya di search engine (Google mis.) maka halaman anda yang muncul paling atas! Kebayang ??? Itu adalah salah satu metode untuk membangun ‘ketampanan maya‘ bagi seorang dosen dan mahasiswa. Kemudian poin ke-4, Memberikan Pencerahan Pemikiran Kepada Masyarakat. Kita semua tahu, profesi dosen dan mahasiswa adalah profesi dengan strata sosial tinggi di masyarakat. Bukan pada kemampuan finansialnya, melainkan pada kompetensi akademiknya, intelektualitasnya! Oleh karena itu, sepantasnya kalo dosen dan mahasiswa seharusnya bisa memberikan sumbang pemikiran mengenai kondisi sosial masyarakat dalam berbagai aspek kehidupan. Kenapa harus menggunakan blog? TIDAK HARUS! Blog hanyalah salah satunya saja. Blog adalah jenis web dengan kemampuan SEO yang sangat tinggi. Nah .. itu adalah pasar yang luar biasa besar daripada kita menulis sebuah artikel di koran lokal, dibaca orang se-Solo, sehari tok, esok harinya sudah menjadi buntel tempe ha…ha…ha…
Saya sepedapat dengan pandangan beberapa dosen yang tergabung dalam blog zone, paling tidak ini adalah pandangan brilliant dalam memaknai sebuah blog : Personal Branding, Soft Marketing, Mengenalkan Core Kompetensi Kepada Publik, Memberikan Pencerahan Pemikiran Kepada Masyarakat . Pada point 1 s/d 3 intinya sama. Yaitu personal branding, yaitu pembentukan citra diri. Hal ini dilakukan untuk mengenalkan core kemampuan dosen ybs. kepada publik. Tujuannya apa? Menjual diri, menjual profesionalitas. Ketika kita sudah bisa menanamkan kepada masyarakat bahwa kita adalah ahli dalam suatu bidang, maka dengan sendirinya jika memerlukan tenaga ahli pada bidang tersebut maka kita yang akan dipercaya untuk melakukan pekerjaan tersebut. Di situlah kerja profesionalitas bermuara, dan akan mengalir. Dan sebisa mungkin, jangan hanya menagndalkan jalur rekomendasi mulut ke mulut. Cobalah untuk mulai menggunakan internet, dalam hal ini SEO blog anda, sebagai sebuah piranti marketing. Bagaimana itu bisa berjalan? Coba kenali keahlian anda, rumuskan sebuah frase yang mewakili bidang anda tersebut, kemudian bidiklah frase tersebut sehingga begitu orang mengetikkannya di search engine (Google mis.) maka halaman anda yang muncul paling atas! Kebayang ??? Itu adalah salah satu metode untuk membangun ‘ketampanan maya‘ bagi seorang dosen dan mahasiswa. Kemudian poin ke-4, Memberikan Pencerahan Pemikiran Kepada Masyarakat. Kita semua tahu, profesi dosen dan mahasiswa adalah profesi dengan strata sosial tinggi di masyarakat. Bukan pada kemampuan finansialnya, melainkan pada kompetensi akademiknya, intelektualitasnya! Oleh karena itu, sepantasnya kalo dosen dan mahasiswa seharusnya bisa memberikan sumbang pemikiran mengenai kondisi sosial masyarakat dalam berbagai aspek kehidupan. Kenapa harus menggunakan blog? TIDAK HARUS! Blog hanyalah salah satunya saja. Blog adalah jenis web dengan kemampuan SEO yang sangat tinggi. Nah .. itu adalah pasar yang luar biasa besar daripada kita menulis sebuah artikel di koran lokal, dibaca orang se-Solo, sehari tok, esok harinya sudah menjadi buntel tempe ha…ha…ha…
Archive for the 'Tulisan Terakhir' Category
Tipografi adalah ilmu yang mempelajari tentang seni dan desain huruf (termasuk simbol) dalam aplikasinya untuk media komunikasi visual melalui metode penataan layout, bentuk, ukuran dan sifatnya sehingga pesan yang akan disampaikan sesuai dengan yang diharapkan.
Secara modern, tipografi berkaitan dengan penataan huruf pada media elektronik, baik dari segi tampilan maupun outputnya ke berbagai media cetak.
Sedangkan secara tradisional, tipografi berkaitan dengan penataan huruf melalui media manual berupa lempeng baja yang timbul atau karet (stempel) yang timbul yang berkenaan dengan tinta dan akan dituangkan ke permukaan kertas.
Tipografi memegang peranan penting dalam segala hal yang berkenaan dengan penyampaian bahasa non verbal (menggunakan tulisan) dalam segala bentuk publikasi, karena kita harus tahu berapa ukuran tulisan yang akan kita gunakan, efek dan bentuk yang akan kita tampilkan sehingga muatan emosi dan sifat dari pesan yang muncul sesuai dengan tujuan komunikasi yang ingin kita sampaikan kepada publik.
Sebagai contoh, dalam bahasa verbal, kita tidak mungkin berteriak dengan bentakan untuk merayu/membujuk seseorang sehingga menuruti atau memahami kemauan kita. Begitu juga dalam tipografi, kita tidak mungkin membuat tulisan dengan bentuk tegas dan keras (seperti larangan atau bentakan emosi) untuk publikasi yang bersifat membujuk atau menawarkan sesuatu produk atau jasa. Untuk itulah kita harus belajar tipografi.
Dari Mana Harus Belajar Terlebih Dahulu Tentang Tipografi?
Ada beberapa tahapan yang harus kita lalui.
1. Pengenalan Anatomi Huruf.
Kita tidak mungkin dapat menilai seseorang itu cantik atau jelek, kalau kita tidak tahu apa itu wajah. Dan kita juga tidak bisa menilai seseorang itu anggun dan menarik, kalau kita tidak tahu apa itu tangan, kaki, badan, dsb. :). Begitu juga dengan Tipografi, Anda tidak mungkin dapat mengenali dengan baik sifat-sifat huruf yang akan Anda gunakan apabila Anda tidak mengetahui unsur-unsur yang membentuknya.
2. Pengenalan Bentuk dan Penerapannya pada Publikasi.
Pada tahap ini Anda harus belajar bagaimana baris-baris teks itu disusun dalam format yang benar. Memberi efek pada tulisan dengan benar. Mengatur jarak antar huruf, jarak antar baris dan sebagainya sehingga tulisan dapat dibaca dengan baik oleh publik. Mengatur besar kecilnya tulisan yang sesuai. Mengatur perataan yang proporsional sesuai degan sifat materi yang disampaikan dan sebagainya.
3. Mempelajari Legibility Teks dalam Publikasi.
Disini Anda diminta jeli dalam mengeksplorasi perbedaan antara berbagai jenis keluarga tulisan (typeface) dan tahu menempatkan huruf sesuai dengan citra yang akan ditampilkan. Eksperimen sangat diperlukan untuk menempa keahlian pada tahap ini.
Kalau Anda sudah menguasai ilmu tipografi, maka Anda akan menguasai sebagian unsur yang diperlukan oleh seorang desainer grafis.
Sebagai rekomendasi bacaan untuk belajar Tipografi, baca buku:
Tipografi Dalam Desain Grafis, karya Danton Sihombing, terbitan Gramedia.
Pengantar desain komunikasi visual, Adi Kusrianto, Penerbit Andi

Secara visual warna memiliki kekuatan yang mampu mempengaruhi citra orang yang melihatnya. Masing-masing warna mampu memberikan respon secara psikologis, Molly E. Holzschlag seorang pakar tentang warna dalam tulisannya “Creating Color Scheme” membuat daftar mengenai kemampuan masing-masing warna ketika memberikan respons secara psikologis yang ditimbulkan.
Merah : kekuatan, bertenaga, kehangatan, nafsu, cinta, agresif, bahaya
Biru : kepercayaan, konservatif, keamanan, teknologi, kebersihan, perintah
Hijau : alami, kesehatan, pandangan yang enak, kecemburuan, pembaruan
Kuning : optimis, harapan filosofi, ketidak jujuran/kecurangan, pengecut, pengkhianatan
Ungu : spiritual, misteri, keagungan, perubahan, bentuk, galak, arogan
Orange : energi, keseimbangan, kehangatan
Coklat : bumi, dapat dipercaya, nyaman, bertahan
Abu-abu : intelek, futurisktik, modis, kesenduan, merusak
Putih : kemurnian/suci, bersih, kecermatan, inocent (tanpa dosa) steril, kematian
Hitam : kekuatan, seksualitas, kemewahan, kematian, misteri, ketakutan, ketidakbahagiaan, keaggungan
Referensi : Pengantar desain komunikasi visual, Adi Kusrianto
 Dewasa ini kita sering mendengar tentang Grafis dan Desain Grafis, apaan sih itu ?. Grafis artinya gambar, dimana setiap gambar mengandung sebuah pesan yang akan disampaikan si pembuat gambar kepada khalayak. Sedangkan Desain Grafis adalah sebuah ilmu dan keahlian dalam perancangan media komunikasi untuk menyampaikan pesan kepada orang lain baik itu berupa informasi mengenai sebuah produk dan jasa, ide ke dalam bentuk visual.
Dewasa ini kita sering mendengar tentang Grafis dan Desain Grafis, apaan sih itu ?. Grafis artinya gambar, dimana setiap gambar mengandung sebuah pesan yang akan disampaikan si pembuat gambar kepada khalayak. Sedangkan Desain Grafis adalah sebuah ilmu dan keahlian dalam perancangan media komunikasi untuk menyampaikan pesan kepada orang lain baik itu berupa informasi mengenai sebuah produk dan jasa, ide ke dalam bentuk visual.
Sebuah produk desain yang sudah dipublikasikan kepada khalayak, tercipta melalui beberapa proses tahapan atau jenjang.
Visual Comunicator
Merupakan orang pertama yang menerima pesan dari klien dalam pembuatan sebuah produk informasi. Visual Comunicator mempelajari kepada siapa pesan disampaikan, dengan tujuan apa pesan disampaikan, siapa pembuat pesan dan membuat ide bagaimana bentuk visual dari pesannya itu.
Visualiser
Orang yang menindaklanjuti ide atau gagasan dari Visual Comunicator, dia bertugas untuk memvisualisasikan/ menggambarkan suatu ide yang asalnya masih dalam angan-angan menjadi bentuk sket kasar (draft) dari apa yang ditangkapnya. Diperlukan orang yang mempunyai kemampuan yang tinggi dalam menggambar ilustrasi yang ada pada posisi ini.
Copy Writer
Selesai membuat draft, selanjutnya menjadi tugas copy writer untuk merancang kata-kata yang pas untuk desain tersebut, terkadang keberhasilan seorang copy writer dalam mengolah kata-katanya mampu menjadi maskot dan mendongkrak perhatian kalangan terhadap desain grafis yang dibuat. Sorang copy writer harus mampu menangkap ide dan mengkomunikasikan ide tersebut kepada khalayak agar orang yang melihatnya mengikuti pesan yang kita sampaikan
Pekerja Grafis
Konsep sudah ada, draft sudah dibuat dan rancangan kata kata sudah disusun, selanjutnya menjadi tugas pekerja grafis untuk menyusun typographi, tata letak (layout), elemen gambar agar menjadi menarik, dan memiliki nilai artisitik yang tinggi. Yang selanjutnya tugas pekerja grafis ini mempersiapkan karya tersebut untuk diserahkan kebagian percetakan. Seorang deainer adalah perancang , membuat sebuah karya yang asalnya tidak ada menjadi ada , bukan mengulang sebuah karya yang sudah ada, jika desainer mengulang karya yang sudah ada sebelumnya, lebih tepat disebut seorang pekerja grafis. Seorang desainer tidak mempunyai alasan untuk mengulang sebuah elemen yang sama pada karyanya, karena tujuan dan penyampaian pesanya tidak akan pernah sama. Seandainyapun sama tentu dengan alasan kuat, misalnya dalam periode yang berbeda..
Karya seni murni berbeda dengan dengan karya desain grafis, pada desain grafis memiliki tujuan agar penerima pesan mengikuti atau terpengaruh terhadap pesan kita untuk selanjutnya mengikuti apa yang disampaikan oleh sipembuat pesan. Pada desain grafis lebih mementingkan prinsip komunikatif daripada artisitik. Akan menjadi karya grafis yang sia-sia jika sebuah karya Grafis memiliki nilai artistik yang tinggi, namun tidak memiliki nilai komunikatif untuk disampaikannya.
Desain Grafis atau Komunikasi Visual
Pemahaman tentang desain grafis sangat dibutuhkan oleh seorang desainer agar mengetahui pola berfikir dan tujuan dalam ilmu Desain Grafis atau Komunikasi Visual…
Dewasa ini, desain grafis diyakini sebagai sebuah karya seni rupa yang padat teknologi, mempunyai dampak sangat komprehensif kepada masyarakat sebagai khalayak sasaran. Mengapa? Karena keberadaannya mampu menginformasikan produk baru kepada audiens. Ia mempunyai karisma kepada konsumen untuk diajak membeli dan menggunakan barang dan jasa yang ditawarkan kepadanya. Ia juga piawai merangsang khalayak untuk berpikir tentang sesuatu yang selama ini tidak pernah terpikirkan olehnya. Dengan demikian, ketika kita mengenal dan menggeluti desain grafis, maka kita seolah-olah menjadi pembawa kabar gembira kepada segenap manusia dalam bentuk komunikasi visual yang mencakup segala bidang kehidupan manusia, baik dengan target komersial maupun tujuan sosial. Oleh karena itu, mitos desain grafis dan orang yang menggeluti profesi itu tidak lagi semata-mata hanya seseorang pandai ”menyetir” komputer grafis dengan segala program-programnya dan piawai membuat berbagai ilustrasi menggunakan rapido, pensil warna, cat poster, dan airbrush. Tetapi, yang lebih hakiki, ia seorang perancang, pencetus dan penemu ide pertama.
Pengertian Desain Grafis
Menurut Kamus Elektronik Wikipedia (http://id.wikipedia.org/wiki/Desain_grafis)
Desain grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk menyampaikan informasi atau pesan seefektif mungkin. Dalam desain grafis, teks juga dianggap gambar karena merupakan hasil abstraksi simbol-simbol yang bisa dibunyikan. Desain grafis diterapkan dalam desain komunikasi dan fine art. Seperti jenis desain lainnya, desain grafis dapat merujuk kepada proses pembuatan, metoda merancang, produk yang dihasilkan (rancangan), atau pun disiplin ilmu yang digunakan (desain).
Seni desain grafis mencakup kemampuan kognitif dan keterampilan visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak.
Batasan Media
Desain grafis pada awalnya diterapkan untuk media-media statis, seperti buku, majalah, dan brosur. Sebagai tambahan, sejalan dengan perkembangan zaman, desain grafis juga diterapkan dalam media elektronik, yang sering kali disebut sebagai desain interaktif atau desain multimedia. Batas dimensi pun telah berubah seiring perkembangan pemikiran tentang desain. Desain grafis bisa diterapkan menjadi sebuah desain lingkungan yang mencakup pengolahan ruang.
Prinsip dan Unsur Desain
Unsur dalam desain grafis sama seperti unsur dasar dalam disiplin desain lainnya. Unsur-unsur tersebut (termasuk shape, bentuk (form), tekstur, garis, ruang, dan warna) membentuk prinsip-prinsip dasar desain visual. Prinsip-prinsip tersebut, seperti keseimbangan (balance), ritme (rhythm), tekanan (emphasis), proporsi (“proportion”) dan kesatuan (unity), kemudian membentuk aspek struktural komposisi yang lebih luas.
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
1. Desktop Publishing
Adobe Photoshop
Adobe Illustrator
Adobe Indesign
Coreldraw
GIMP
Inkscape
Macromedia Freehand
2. Webdesign
Macromedia Dreamweaver
Microsoft Frontpage
Notepad
3. Audiovisual
Adobe After Effect
Adobe Premier
Final Cut
Adobe Flash, atau sebelumnya Macromedia Flash
4. Rendering 3 Dimensi
3D StudioMax
Maya
AutoCad
Darimana Harus Dimulai Untuk Membuat Desain Publikasi?
Published April 24, 2009 Tulisan Terakhir Leave a CommentBagi Anda khususnya yang baru terjun ke dunia grafis, dan menangani kasus yang sebenarnya dari klien maka Anda akan berpikir darimanakah harus memulai sebuah proyek desain? Sebagaimana hal-hal lain yang akan kita kerjakan, rencana kerja perlu dilakukan sebelum Anda benar-benar melakukannya. Sehingga apa yang Anda kerjakan terarah dan terealisasi dengan baik. Untuk itu, sebelum Anda mengerjakan sebuah proyek desain, sebaiknya Anda tetapkan terlebih dahulu hal-hal yang perlu Anda jadikan sebagai pedoman dalam membuat karya desain tersebut atau disebut juga “Daftar Pedoman Pembuatan Publikasi”.
Berikut “Daftar Pedoman Pembuatan Publikasi” yang dapat Anda jadikan acuan dan Anda kembangkan:
- Apa Tujuan Publikasi?
Mengenali kategori-kategori dari jenis publikasi Anda dapat membantu mengembangkan pendekatan yang tepat untuk tujuan publikasi Anda. Misalnya, Anda ingin membuat dokumen yang meyakinkan seperti: iklan, poster, press release, flyer promosi atau brosur penjualan maka Anda akan tahu data apa yang diperlukan untuk membuat publikasi tersebut. - Kenapa Publikasi Anda diperlukan? Salah satu pertanyaan penting untuk ditanyakan pada diri Anda sendiri adalah kenapa publik perlu tahu informasi yang ada pada publikasi Anda. Jika Anda mengetahui hal tersebut dengan tepat, Anda bisa menggunakannya pada headline dan gambar Anda untuk mendapatkan perhatian dari publik. Mengingat kebutuhan para pembaca juga membantu memfokuskan pebulisan Anda.
- Siapakah Audien Anda? Mengenali Audien (Publik pembaca publikasi) Anda akan membantu Anda memilih tehnik-tehnik yang menarik pembaca. Bagaimana perilaku audien? gaya bahasa apa yang sesuai? adalah hal-hal yang perlu Anda pertimbangkan.
- Informasi Macam Apa yang Akan Disertakan? Publikasi yang berbeda memerlukan elemen yang berbeda pula. Sebuah brosur tentang konferensi memerlukan program acara, jadwal lokakarya, biografi singkat tentang pembiacara dan sebuah peta. Sebuah iklan mungkin terdiri dari slogan, baris tag, dan informasi mengenai harga atau alamat. Periksa berbagai informasi teks dan image yang akan disertakan sehingga Anda akan mendapatkan ruang yang cukup untuk semua bagian dan menghindari terlewatnya materi informasi.
- Citra Yang Bagaimana Yang Ingin Ditampilkan? Semua hal mengenai publikasi dari gaya bahasa sampai pada kualitas kertas yang memuatnya, mewujudkan citra dari pembuatnya. Satu panduan yang paling penting dalam menciptakan citra tersebut adalah kecocokan. Elemen-elemen yang Anda pilih dan cara Anda merangkai dan mereproduksinya menjadi hal yang indah apabila mereka cocok dengan tujuan dan audien Anda. Apakah Anda ingin membuat kesan formal, informal, ramah, main-main, elegan, bergaya, trendy, klasik, konservatif, adventurir, akademik, profokatif dan sebagainya.
- Haruskah Publikasi itu Masuk ke Dalam Sebuah Program atau Style Perusahaan? Masalah identitas perusahaan muncul pada saat perusahaan memahami bahwa desain grafis menghasilkan lebih banyak kreatifitas daripada imajinasi mereka sendiri. Logo bisa tampak dengan berbagai ukuran dan posisi. dokumen dari satu departemen memiliki tampilan yang streamline dan bergaya, sementara dokumen dari departemen lain menggunakan clipart. tugas perusahaan adalah mengembangkan format dan standar desain sehingga dokumen-dokumen yang berbeda memiliki tampilan yang konsisten.
- Apa Jenis Gambar dan Foto yang Disertakan? Anda bisa saja membuat karya desain publikasi tanpa satupun gambar, tetapi gambar tidak disangsikan lagi bisa menarik pembaca lebih mudah daripada kata-kata. Anda perlu mempertimbangkan jumlah dan jenis gambar yang akan Anda gunakan lebih dini, karena akan mempengaruhi format secara keseluruhan.
- Apa Spesifikasi Pencetakannya? Spesifikasi — termasuk ukuran halaman, banyaknya halaman, jenis penjilidan, jenis kertas, kualitas cetakan, dan penggunaan warna — tidak dapat dipisahkan dari format keseluruhan.
- Kapan Ia Diperlukan? Jadwal adalah anugerah sekaligus kutukan. Pada satu sisi ada perasaan bahwa tidak ada waktu untuk melakukan pekerjaan dengan yang Anda sukai, tetapi di sisi lain semua orang tahu bahwa setiap proyek membutuhkan waktu tertentu.
- Berapa Anggarannya? Uang juga faktor realita. Ia juga mempengaruhi segala hal mengenai publikasi karenanya sering kali dibuat sebagai pertimbangan pertama. Perlakukan anggaran dan jadwal Anda dengan serius, tetapi jangan biarkan mereka membatasi diri Anda.

Jumpa kembali dengan penulis, seperti janji penulis sebelumnya, penulis akan membayar lunas sekarang. :D~ Dalam tutorial Coreldraw kali ini penulis akan coba jelaskan pemanfaatan teknik pewarnaan dan shaping yang ederhana untuk memberikan kesan kedalaman dan gelap terang. Perlu dicatat, tools coreldraw yang akan kita gunakan nanti adalah, Shape Tool, Pen Tool, Erase Tool, Transparency Tool dan Rectangle Tool. Yups, sebelum masuk kedalam tutorial intinya yaitu Teknik Shaping Lipatan Kertas, penulis akan sedikit membicarakan tentang teknik pewarnaan terlebih dahulu. Khususnya teknik pewarnaan gelap terang. Coreldraw bukanlah suatu aplikasi 3D yang dapat menghasilkan bidang gelap dan terang secara otomatis, dengan kata lain CorelDraw tidak dapat berfungsi sebagaimana yang dapat dilakukan oleh aplikasi 3DS Max, Alias Maya Wavefront ataupun aplikasi 3D papan atas lainnya. Namun dalam coreldraw seorang graphic designer benar-benar dituntut untuk sekreatif mungkin menghasilkan kesan kedalaman dari suatu objek yang dibuat agar terlihat benar-benar alami. Ini tantangan yang sulit memang, tapi cukup menyenangkan. Disinilah toolbar serba guna milik coreldraw benar-benar berperan penting sebagai peralatan perang bagi para designer yang menggunakannya. Huff… Untuk teknik gambar bentuk/shaping penulis tidak akan jelaskan secara terperinci karena ini merupakan teknik shaping sederhana yang benar-benar biasa. 😀 Sebelum bertempur, biasakanlah untuk membuat lembar baru. Kemudian klik lembar baru kosong tersebut, pada bagian unit pilih pixels. Ya, langsung saja kita ujicobakan tutorial coreldrawnya :
Pertama pilih tool rectangle, atau dapat juga menekan F6 di keyboard.

Buat bentuk persegi dengan width 990 px dan heightnya 1319 px

Dengan Erase tools …

Hapus/hilangkan sedikit demi sedikit bagian pinggir-pinggirnya dari
objek persegi yang baru di buat tadi sehingga hasilnya seperti ini …

Dengan shape tools …

Lekuk-lekukan bagian ujung atas dan pinggir-pinggir objek persegi tersebut …

sehingga hasil akhirnya nanti akan seperti ini …

Buatlah sebuah shape dengan pen tool ukurannya width 539 px dan height 274 px

Sehingga hasilnya yaitu segitiga seperti ini …

Pilih bagian alas segitiga tersebut kemudian klik kanan pilih to curve

Lekuk-lekukan bagian alas tersebut hingga hasil akhirnya menjadi seperti ini …

Jika di gabung dengan objek persegi yang tadi akan menjadi seperti ini

Sekarang masuk kebagian teknik Pewarnaan I.
Teknik pewarnaan yang pertama ini butuhkan karena nanti objek-objek
tersebut akan tumpang tindih sehingga sulit untuk di berikan pewarnaan.
Buatlah duplikat segitiga yang tadi, dengan cara copy paste, kemudian beri warna 90% black seperti ini.

Kemudian pilih menu bitmap, lalu convert to bitmap, setelah selesai
dalam kondisi objek yang diconvert tersebut terpilih/terseleksi masuk
ke menu bitmaps | blur | gausian blur, berikan radiusnya 10.0 …

Hingga hasilnya menjadi seperti ini …

Kemudian dengan transparency tool,

Buat menjadi transparan di bagian alas segitiga yang telah diblur tersebut,

Kemudian letakkan tepat di bawah segitiga yang sebelumnya, hingga menjadi seperti ini

Dengan Interactive Fill Tool

Lakukan pewarnaan objek persegi sehingga menjadi seperti ini …

Masih dengan interactive fill tool, lakukan pewarnaan pada objek segitiga tadi sehingga hasilnya menjadi seperti ini …

Kemudian dengan pen tool

Buat satu objek baru, di atas objek segitiga, seperti ini …

Seleksi segitiga yang baru tersebut, kemudian tekan shift di keyboard
kemudian klik objek segitiga yang telah diberiwarna dibawahnya, pilih
menu Arrange | Shaping | Intersect, kira-kira seperti ini hasilnya …

Delete objek segitiga yang paling atas, dan beri warna hitam objek yang dihasilkan dari intersect tadi …

Dengan transparency tool …

Lakukan transparansi di bagian sisi objek hasil intersect tersebut sehingga hasilnya seperti ini ….

Selanjutnya kita akan memberikan efek gelap pada objek persegi paling besar.
Buat objek baru diatas objek persegi yang utama …

Kemudian pilih objek yang baru, kemudian klik shift di keyboard,
seleksi objek persegi yang besar di bawahnya, pilih menu Arrange |
Shaping | Intersect, sehingga hasilnya seperti ini

Hapus persegi yang paling atas, kemudian beri warna 70% black.
Klik kanan objek yang berwarna 70% black tersebut, pilih extract
content, kemudian delete. Dengan transparency tool, buat si objek yang
berwarna 70% black tersebut menjadi seperti ini.

Kemudian kita akan membuat lipatan kecil kertas tersebut, pertama buat garis Bantu terlebih dahulu …

Dengan pen tool

Buat objek seperti ini …

Kemudian beri warna putih, dengan transparency tool, lakukan transparency pada objek tersebut sehingga hasilnya seperti ini ..

Dengan pen tool

Buat objek seperti ini …

Kemudian beri warna hitam …

Dengan transparency tool buat objek hitam tersebut menjadi seperti ini …

Untuk selanjutnya konsepnya sama saja, buat objek baru, kemudian
berikan kesan gelap terang, sehingga hasil akhirnya akan menjadi
seperti ini …

Hmmm, cukup sekian untuk tutorial membuat kertasnya. Kalo ada yang ditanyakan silahkan kirim email ke alkemail@gmail.com
File Tutorial Corel Draw tersebut dapat di download disini.

Dalam Tutorial Kali ini saya mencoba menjelaskan kepada anda bagaimana cara membuat suatu bercak noda, baik itu noda tinta, darah, noda bersejarah, kendaraan bernoda empat, halah! 😀 walaupun sebetulnya internet menyediakan secara gratis font symbol bercak-bercak tersebut, seperti WC Rhesus A, WC Rhesus B, etc.
Silahkan anda mengawalinya dengan membuat new file, kemudian buatlah sebuah lingkaran ( F7 ), untuk membuat suatu lingkaran anda cukup me-klik ctrl kemudian drag.
Untuk contoh, disini saya memakai diameter 831 pixel

setelah itu klik kanan object tersebut, pilih convert to curve, ini perlu dilakukan untuk mempermudah smudge brush nanti.
kemudian silahkan anda atur object lingkaran tersebut sedemikian rupa , sehingga terlihat seperti sebuah bercak yang jatuh dari atas
saya membuatnya seperti ini :

kemudian pilih smudge brush dan isi enter a fixed value for tilt setting dengan nilai 90



setelah itu anda bisa merubah bentuk object tersebut sedemikian rupa dengan shape tool


dan inilah hasil akhir dari penjelasan tutorial ini.

Kalo ada pertanyaan langsung aja ditanyakan. 😀
Tutorial yang akan saya bawakan kali ini adalah, membuat butiran air dengan aplikasi CorelDraw, saya sengaja menggunakan Coreldraw. Alasannya adalah vector, yang tidak mengalami distorsi walaupun gambar diperbesar beberapa kali.
Langsung saja :
Pada awalnya kita membutuhkan sebuah rectangle yang nantinya digunakan sebagai alas.
Tekan F6 di keyboard untuk langsung membuatnya. Di sini saya membuatnya dengan ukuran 368 x 234 pixel.
Kemudian saya menggunakan elispe tool dengan menekan F7 di keyboard untuk membuat
sebuah elips dengan ukuran 43 x 51 px.
1. Melakukan duplikasi elips tersebut dengan mengopynya ctrl+c lalu mem-pastenya ctrl+v di tempat yang sama.
2. Setelah itu, di luar persegi, buatlah sebuah rectangle ( ukuran bebas ). Kemudian, rectangle yang telah dibuat tadi di taruh di atas elips hasil kopian yang tadi.
3. Dalam keadaan keduanya terpilih. Lakukan trim ( back minus front ).
Sehingga hasilnya seperti ini, setelah fillnya di beri warna putih.
4. Dengan transparency tool, lakukan transparasi gradien, menjadi seperti ini. kemudian lakukan langkah no 1 sebanyak 2 kali. hal ini di gunakan untuk memberi sisi gelap dari butiran air.
5. Perbesarlah salah satu elips yang tadi … kemudian lakukan trim, seperti di langkah ke 3.
6. Kemudian dengan transparency tool, lakukan transparansi gradien seperti ini …
7. Setelah itu, hilangkan outline-nya dengan memilih objek yang akan dihilangkan outline, kemudian klik ikon seperti gambar di bawah ini :
8. Kemudian, buatlah elipse dengan ukuran 6 x 6 pixel. Beri fill colornya warna putih. Setelah itu berilah shadow effect, dengan memilih interactive drop shadow tool, shadow ini akan di gunakan sebagai pantulan cahaya putih nantinya.
9. Beri drop shadow colornya berwarna putih, kemudian drop shadow opacitynya 86 persen.
10. Kemudian buatlah kembali elips dengan ukuran 43 x 51 pixel. Beri fillcolornya berwarna putih.
11. Setelah itu, buat kembali elips dengan ukuran 50 x 51 pixel. Elips ke dua ini di taruh di bawah elips sebelumnya.
12. Lakukan trim ( back minus front ) pada kedua elips tersebut sehingga menjadi seperti ini. Kemudian berilah transparasi sebesar 68 persen.
Yup, hasil akhirnya akan seperti ini.
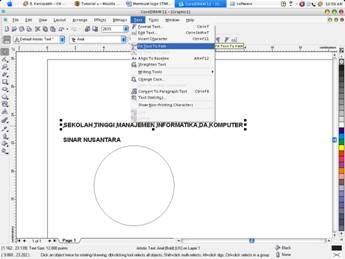
1. Buat text “SEKOLAH TINGGI MANAJEMEN INFORMATIKA SINAR NUSANTARA” dan “SINAR NUSANTARA “ dengan menggunkan Text Tool  dengan jenis font : arial, Bold ukuran 12 point.
dengan jenis font : arial, Bold ukuran 12 point.

2. Membuat lingkaran dengan ukuran : 5,7x 5,7 cm dengan menggunakan elips tool 
3. Membuat tulisan “SEKOLAH TINGGI……… “ melingkar pada path :
– Seleksi text,
– Pilih menubar Text, klik fit text to path
– Arahkan pointer pada path lingkaran



4. Lakukan langkah no 3 untuk membuat text “SINAR NUSANTARA” melingkar pada path, dengan syarat path harus di duplicate (Ctrl+D/ ketik +) terlebih dahulu dengan posisi duplicate tepat ditengah tengah horizontal dan vertikal, karena 1 path hanya berlaku untuk 1 text artistic
5. Aturlah posisi placement “SINAR NUSATARA” berada di bawah lingkaran :
– Seleksi text yang akan diedit, pada properties bar pilih vertikal place dibawah garis dan text placement dibawah path.
– Kemudian text dibalik dengan klik ikon Place on other side pada properties bar
– Lakukan group pada kedua text artistic tersebut : seleksi kedua obyek, CTRL + G

6. Buatlah lingkaran, atur posisi center vertical dan horizontal pada text artistic
– Seleksi lingkaran kemudian tekan Shift seleksi text artistic
– Kemudian klik menubar arrange, align and distribute, align center horizontal (E), align center vertical (C)
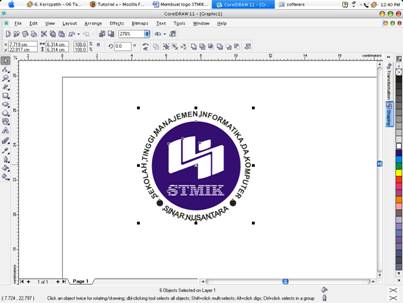
– Beri warna lingkaran dengan warna Biru, pilih warna pada pallet warna, kemudian seleksi semua obyek dan Group (Ctrl+G)
– Tambahkan lingkaran warna hitam pada batas antara texs “SEKOLAH…….dan SINAR….”, dan Group semua obyek.

7. Membuat Tulisan STMIK motif garis dengan perintah trim :
– Buatlah text STMIK sebagai target (yang akan dipotong) dengan text tool
– Buatlah obyek persegi panjang sebagai source (obyek pemotong) dengan rectangle tool
– Duplicate persegi panjang dengan klik menubar Arrange, transformation, posisition , aturlah posisi vertical dan relative position untuk menentukan arah duplikasi dan jaraknya.
– Klik Aplly to duplicate

– Group semua obyek pemotong (source), Klik menubar arrange, shaping, trim
– Aktifkan Source dan target object untuk leave original pada menu dialog trim jika perlu
– Klik trim, arahkan pointer pada target objet (text “STMIK”)


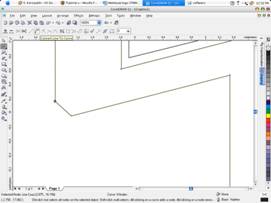
8. Membuat logo SN, menggunakan edit garis :
– Buatlah obyek vector dengan freehand tool

– Edit obyek, klik shape tool untuk memunculkan node pada obyek vector
– Tambahkan 2 node pada sudut untuk membuat lengkungan dengan klik 2x pada garis yang diinginkan.
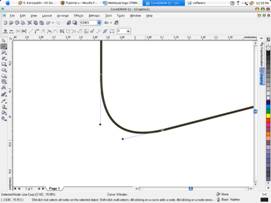
– Hapus node pada sudut obyek : seleksi node, delete
– Pilih salah satu node, Klik properties bar convert lines to curve, buatlah obyek garis menjadi lengkungan.
– Lakukan langkah diatas untuk edit garis yang lain




– Aturlah obyek, seleksi semua obyek dan Group (Ctlr+G)

9. Membuat bingkai logo dengan menggunakan polygon tool
– Klik polygon tool pada tool box dan buat obyek polygon


– Hapus semua node yang terletak diantara sudut, klik shape tool, seleksi node, delete
– Seleksi node pada sudut, Convert line to curve , dorong garis sedikit keluar sehingga garis berubah menjadi garis lengkung

– Kemudian seleksi bingkai dengan pick tool , berilah warna kuning dan outline hitam, aturlah ketebalan garis pada outline pen dialog.


Selamat mencoba….
Sebuah desain baik itu objek ataupun berbentuk font, selalu terdiri dari beberapa unsur-unsur yang membentuk sebuah desain. Ya mungkin hampir sama dengan Feng-shui ya.. ada faktor unsur-unsur yang ada di bumi ini.. tapi santai aja ini nggak ada hubungannya dengan itu kok.. ( tapi kalo menyangkut warna / bentuk, ada nyangkut-nyangkut sedikit lho.. )
Salah satunya unsur-unsur yang ada di desain yaitu :
1. Garis (Line)
Sebuah garis adalah unsur desain yang menghubungkan antara satu titik poin dengan titik poin yang lain sehingga bisa berbentuk gambar garis lengkung (curve) atau lurus (straight). Garis adalah unsur dasar untuk membangun bentuk atau konstruksi desain. sebenarnya ada banyak macam garis lho… tapi kalo mau ditulis semua ya.. nggak cukup dong.. heehhe
2. Bentuk (Shape)
Bentuk atau shape adalah segala hal yang memiliki diameter tinggi dan lebar. Bentuk dasar yang dikenal orang adalah kotak (rectangle), lingkaran (circle), dan segitiga (triangle)dan masih banyak lagi.. “polygon” atau kalo di corel draw semuanya ada di “basic Shape”. Sementara pada kategori sifatnya, bentuk dapat dikategorikan menjadi tiga, yaitu:
2.1) Huruf (Character) yang direpresentasikan dalam bentuk visual yang dapat digunakan untuk membentuk tulisan sebagai wakil dari bahasa verbal dengan bentuk visual langsung, seperti A, B, C, 1, 2,3,4,5,6,7,8,9,10 dsb.
2.2) Simbol (Symbol) yang direpresentasikan dalam bentuk visual yang mewakili bentuk benda secara sederhana dan dapat dipahami secara umum sebagai simbol atau lambang untuk menggambarkan suatu bentuk benda nyata, misalnya gambar orang, bintang, matahari dalam bentuk sederhana (simbol), bukan dalam bentuk nyata (dengan detail).
2.3) Bentuk Nyata bentuk ini betul-betul mencerminkan kondisi fisik dari suatu obyek. Seperti gambar manusia secara detil, hewan atau benda lainnya.
3. Tekstur (Texture)
Tekstur adalah tampilan permukaan (corak) dari suatu benda yang dapat dinilai dengan cara dilihat atau diraba. Yang pada prakteknya, tekstur sering dikategorikan sebagai corak dari suatu permukaan benda, misalnya permukaan karpet, baju, kulit kayu, dan lain sebagainya.
4. Ruang (Space)
Ruang merupakan jarak antara suatu bentuk dengan bentuk lainnya yang pada praktek desain dapat dijadikan unsur untuk memberi efek estetika desain. Sebagai contoh, tanpa ruang Anda tidak akan tahu mana kata dan mana kalimat atau paragraf. Tanpa ruang Anda tidak tahu mana yang harus dilihat terlebih dahulu, kapan harus membaca dan kapan harus berhenti sebentar. Dalam bentuk fisiknya pengidentifikasian ruang digolongkan menjadi dua unsur, yaitu obyek (figure) dan latar belakang (background). Hal ini akan sering kita gunakan kalo kita kerja di perusahaan2 yang menyangkut publikasi / tabloid / media cetak.. karena semuanya ini intinya ialah layout !!
5. Ukuran (Size)
Ukuran adalah unsur lain dalam desain yang mendefinisikan besar kecilnya suatu obyek. Unsur ini digunakan untuk memperlihatkan mana objek manakah yang kita mau tonjolkan atau yang mau dipublis karenan dengan menggunakan unsur ini Anda dapat menciptakan kontras dan penekanan (emphasis) pada obyek desain anda sehingga orang akan tahu mana yang akan dilihat atau dibaca terlebih dahulu.
6. Warna (Color)
Warna merupakan unsur penting dalam obyek desain. Dalam perwarnaan hendaknya disesuaikan dengan desain yang akan kita buat. Karena dengan warna orang bisa menampilkan identitas, menyampaikan pesan atau membedakan sifat dari bentuk-bentuk bentuk visual secara jelas. Dalam prakteknya warna dibedakan menjadi dua: yaitu warna yang ditimbulkan karena sinar (Additive color) yang biasanya digunakan pada warna lampu, monitor, TV dan sebagainya, dan warna yang dibuat dengan unsur-unsur tinta atau cat (Substractive color) yang biasanya digunakan dalam proses pencetakan gambar ke permukaan benda padat seperti kertas, logam, kain atau plastik.

















Recent Comments